- Region Västmanlands intranät
- Stöd och service
- Kommunikationsstöd
- Jobba i Episerver
- Redaktörsmanual regionwebben
Redaktörsmanual regionwebben
Webbplatsen regionvastmanland.se är regionens externa webbplats med innehåll riktad till allmänheten. Här finns information om regionen som organisation och de tjänster vi erbjuder. Här bor även syskonwebbarna Utveckla Västmanland, Turism, Folktandvård och Serviceresor.
Syftet med webbplatsen regionvastmanland.se är att ge snabb service och vägledning till alla besökare som söker information, som vill veta vad som händer inom vår organisation och till de som vill vara med och påverka Region Västmanland.
Riktlinjer för regionvastmanland.se
Målgruppernas behov
Målgruppernas behov
För att skapa en så bra besöksupplevelse som möjligt på regionvastmanland.se behöver vi prioritera våra målgrupper och anpassa innehållet efter deras behov.
Invånarna
- Förstå vart jag ska vända mig och hitta rätt
- Förstå vad jag har rätt till och vad jag kan påverka
- Känna mig trygg med att regionen tar sitt ansvar
Potentiella medarbetare
- Hitta och söka jobb
- Få en känsla för regionen som arbetsgivare
- Förstå karriärmöjligheterna
Media och opinionsbildare
- Hitta aktuell och korrekt information
- Stämma av information
- Kontakta ansvariga chefer
Övergripande riktlinjer
Övergripande riktlinjer
Webbplatsens innehåll och struktur ska formas ur ett invånarperspektiv
- Vi ska utgå från målgruppernas behov när vi skapar innehåll
- Det ska vara enkelt att förstå våra ansvarsområden och hur vi jobbar
- Tydligt framgå vad jag som invånare kan förvänta mig av Region Västmanland, vilka rättigheter jag har och och vilka skyldigheter regionen har gentemot mig som invånare.
- Vi ska använda ett personligt tilltal
Webbplatsen ska ha hög tillgänglighet
- Det ska vara lätt för alla invånare att ta del av relevant information
- Vi ska använda oss av ett enkelt språk
- Vi ska ge invånarna möjlighet att vara med att tycka till och påverka
- Vi ska följa webbriktlinjer.se rekommendationer
Webbplatsen ska ge snabb service och tillgänglighet
- Det ska vara lätt att hitta rätt
- Vi ska vägleda invånare till tjänster som: kontaktcenter, 1177.se och andra webbplatser
- Våra texter ska vara kortfattade men med möjlighet till fördjupning
- Det ska vara tydligt vem jag ska kontakta och hur jag gör
Tonalitet - hur vi uttrycker oss i text och bild
Tonalitet - hur vi uttrycker oss i text och bild
Eftersom invånarna är vår primära målgrupp är det viktigt att vi uttrycker oss enkelt och kortfattat så att alla förstår.
När du skapar innehåll, tänk igenom:
- Vilken är målgruppen och dess behov?
- Är informationen enkelt att förstå?
- Är innehållet till nytta för målgruppen?
- Är det tydligt vilken som är regionens roll/uppdrag/ansvar?
- Finns det tydliga kontaktvägar?
Tänk på att:
- formulera dig kärnfullt.
- skriv till en människa.
- gå rakt på sak och börja med det viktigaste.
Undvik att:
- använda byråkratiska termer.
- bara berätta om framgångar.
- använda ett negativt och passivt språk.
Skriva jämlikt
Det är även viktigt att vår kommunikation är jämlikt utformad. Välj ord med ambitionen att uttrycka dig så jämlikt som möjligt.
- Använd exempelvis talesperson istället för talesman, invånare istället för medborgare, kvinnodominerat yrke istället för kvinnoyrke, tjänsteperson istället för tjänsteman.
- Använd hen som alternativ till hon, han, vederbörande eller den när könstillhörigheten är okänd eller irrelevant, samt för att omtala personer som inte vill kategoriseras som man eller kvinna.
Tänk på att:
- välja ord med ambitionen att uttrycka dig så jämlikt som möjligt.
- namnge kvinnor och män på samma sätt.
- ”familj” är inte ett homogent begrepp.
- undvik att utgå från att män är på ett vis och kvinnor på ett annat.
Undvik att:
- förstärka stereotypa föreställningar.
- använda värdeladdade ord.
- förstärka skillnader.
- exkludera.
Hur vi uttrycker oss i bild
Det är viktigt att bilderna vi använder på webben skapar en känsla för oss som organisation, arbetsgivare och för hela Västmanland. Vi finns till för invånarna och jobbar för att alla som bor i Västmanland ska få rätt information och service från oss.
Tänk på att:
- använda bilder med dokumentär känsla.
- visa aktiva människor som inte poserar.
- helst inte använda modeller.
- bilderna ska andas glädje och framtidstro.
Undvik att använda:
- exkluderande motiv.
- bilder som tydligt visar miljöer från
andra delar än Västmanland.
Hur vi använder bild jämlikt
Liksom skribenten behöver vara medveten om sina ordval, behöver fotografen tänka på jämlikhet i fotograferingsögonblicket.
- Var observant på vart kvinnor respektive män riktar sina blickar och hur maktbalansen mellan personerna på bilden upplevs.
- Ofta framställa män som aktiva medan kvinnor skildras som passiva, poserande och tagna ur sin miljö eller professionella sammanhang.
Tänk på:
- vad eller vem som visas i bild och varför.
- vad eller vem bilden utelämnar och varför.
- ur vilket perspektiv bilden tas.
- att fotografera personer i en miljö som är relevant för budskapet.
Undvik att:
- göra skillnad på hur män och
kvinnor porträtteras.
Skapa eller redigera en sida på webben
På regionens webbplatser finns det olika sidtyper som används för olika typer av innehåll. Sidtyperna är färdiga mallar och det innebär att den grafiska profilen alltid följs, det du behöver göra är att fylla på med redaktionellt innehåll.
Se nedan översikt och de utfällbara blocken för fler instruktioner för respektive sidtyp.
- Artikelsida - artikelsidan är den vanligaste sidmallen och används till de flesta typer av innehåll. Se exempel på artikelsidan "Det här är region Västmanland"
- Kategorisida - en kategorisida är en form av samlingssida som visar undersidor i form av klickbara puffar med rubrik, bild, beskrivning och utvalda länkar. Tanken är att sidmallen ska användas till de sidor som ligger i toppnavigeringen på webbplatsen. Se exempel på kategorisidan "Hälsa och vård"
Artikelsida
Artikelsida
Artikelsida är den vanligaste sidmallen som används till den mesta typen av innehåll.
Skapa artikelsida
- I trädstrukturen i EpiServer markerar du den sida du vill att din nya artikelsida ska placeras under.
- Klicka på den randiga ikonen till höger om sidans namn och välj "Ny sida".
- Skriv sidans namn i namnfältet och klicka på sidmallen "Artikelsida".
- Fyll i "Listningsrubrik", "Listningstext" och "Rubrik". Det är texten som syns när sidan visas som en puff på en annan sida eller i en listning i sökresultat.
- Klicka på skapa.
- Bocka ur rutan "Visa i navigering" om sidan inte ska synas i menyn.
Innehåll
- Fyll i rubrik som visas överst på sidan.
- Fyll i ingress.
- Fyll i brödtext. Det är viktigt att underrubriker följer en hierarkisk ordning i brödtexten (h2, h3 osv). Exempelvis ska det inte finnas en rubrik 3 om inte rubrik 2 finns innan. För att ange rubrik klickar du på rullistan där det står "brödtext" i textredigeraren.
Skapa länk i brödtext
- Markera den text du vill ska bli en länk, klicka på ikonen som ser ut som en kedja (infoga/redigera länk).
- Välj om länken leder till en intern sida på webben eller om det är en extern länk.
Lägg till utfällbara block för sidan
En lista med utfällningsbara block visas en lista med klickbara rubriker som kan expanderas för vidare läsning. En utfällningsbar lista passar bra för att komprimera innehållet på sidan och används för att slippa skapa en mängd undersidor vars innehåll inte är så långt.
- Scrolla nästan längst ner på sidan till rubriken "Behållare för detaljblock".
- Klicka på skapa ett nytt block
- Fyll i namn för blocket (gärna samma som rubriken) och välj blocktypen "Utfällbart block".
- Fyll i ”Rubrik” och ”Textinnehåll”. (Rubriken är det som syns från början som användaren kan klicka på och textinnehållet är det som syns när användaren har klickat på rubriken.)
- Klicka på knappen ”Skapa” uppe till höger.
- Klicka på publicera.
Block i block
Det gär även att skapa ett utfällbart block i ett utfällbart block för att dela upp textinnehållet ytterligare.
- Redigera det block du har skapat.
- Scrolla ner till "Expanderbara kapitelblock", välj blocktypen "Expanderbart textkapitel till detaljblock", och repetera samma steg som för vanliga utfällbara block.
- Klicka på publicera.
Lägg till en toppbild
- Klicka på plusikonen intill rubriken "Toppbild".
- Logga in i ImageVault för att komma till bildarkivet.
- Ladda upp en ny bild eller klicka på den bild du vill använda och klicka på "Lägg till".
- Ange en beskrivande syntolkningstext i fältet "Alttext till toppbild".
Lägg till film i toppytan
- En film måste först laddas upp i Mediaflow, om den inte redan är det.
- Klicka på fliken som heter video.
- Välj "Klicka för för att ange film".
- Välj film och lägg till.
- Fyll i videorubrik.
Lägg till relaterade länkar
- Scrolla ner till länklista i fliken "Innehåll".
- Fyll i rubrik för länklistan: "Relaterade länkar".
- Välj "Skapa en ny länk" i länklistan.
- Fyll i länkens namn
- Bocka i "Sida" och välj sidan om länken ska leda till en intern sida på webben.
- Bock i "Extern länk" om länken ska leda till en extern webbsida.
- Upprepa steg 2-3 för att lägga till fler länkar i listan.
Lägg till relaterade dokument
- Ladda upp ett tillgänglighetsanpassat dokument i "Resursfönstret" uppe till höger och ikonen som föreställer en mapp. Skapa mappar likt den struktur där du har skapat din sida så att det är lätt att hitta dokumentet. Använd inte platsen "För den här sidan".
- Scrolla ner till dokumentlista.
- Fyll i rubriken för listan: "Dokument"
- Klicka på skapa ny länk.
- Fyll i länknamn.
- Bocka i media och klicka på rutan med tre prickar för att hitta ditt uppladdade dokument.
Sökordsoptimering (SEO)
För att sidan ska ha hög sökbarhet (SEO) är det viktigt att sidans titel och beskrivning är relevant. Ett tips är att texten ska locka användaren till att klicka på länken för att läsa mer. Se till att använda nyckelord som man kan tänkas söka på för att hitta sidan.
- Klicka på fliken "SEO".
- Fyll i sidtitel.
- Fyll i sidbeskribning.
Delningsinformation för sociala medier
För att sidor ska se bra ut när de delas till exempelvis Facebook och Twitter så är det viktigt att det finns relevant metadata som rubrik, beskrivning och delningsbild.
- Klicka på fliken ”Metadata för delning”.
- För delning till Facebook, fyll i fälten ”OG Titel för Facebook”, ”OG beskrivning för Facebook” och ”OG bild för Facebook”.
- För delning till Twitter, fyll i fälten ”Twitter card titel”, ” Twitter card beskrivning” och ” Twitter card bild”.
- Publicera sidan för att spara dina ändringar.
Lägg till kontaktpersoner för sidan
- Klicka på fliken "Kontakt".
- Fyll i rubriken: "Kontakt"
- Klicka på skapa ett nytt block och välj "kontaktkort". Vid många kontaktpersoner där en indelning behövs kan du välja "Kontaktrubrik" för att bryta av och sedan fortsätta lägga till kontaktkort.
- Fyll i namn för blocket. Lämpligast är det namn för den person det gäller.
- Klicka på "Välj person" intill rubriken HSA för att söka fram en kontakt. Du kan även fylla i uppgifterna manuellt om du scrollar ner på sidan. Det kan vara bra om en person har en specifik titel i sammanhanget. Är båda ställen ifyllda är det HSA-informationen som syns.
- Klicka på skapa och fortsätt lägga till fler personer på samma sätt som ovan.
Förhandsgranska och publicera
- Klicka på ikonen med förstoringsglas i en ruta för att förhandsgranska sidan.
- Klicka på knappen publicera uppe till höger för att spara och publicera sidan. Där kan du även schemalägga publiceringen.
Kategorisida
Kategorisida
Skapa en kategegorisida
- Gå till epiträdet och klicka på den randiga ikonen till höger om startsidans namn.
- Välj "Ny sida" i listan som visas.
- Skriv in sidans namn i namnfältet och klicka på sidmallen ”Kategorisida”.
- Fyll i ”Listningsrubrik” och ”Listningstext”, dess båda texter visas när sidan visas som en puff på en annan sida eller i en listning i t ex sökresultatet.
- Fyll i ”Rubrik” och ”Ingress” som kommer att visas först på sidan innan de klickbara puffarna.
- Klicka på knappen ”Skapa” uppe till höger.
Fortsätt nu med att skapa undersidor till kategorisidan, exempelvis artikelsidor. Först då dyker det upp puffar med länkar.
Lägg till puffblock med bild i fullbredd
- Under innehållsfliken scrollar du ner till rubriken "Blockyta" och klicka på skapa ett nytt block.
- Fyll i namn för blocket och välj blocktypen "Fullbereddsblock med bild, text och knapp".
- Lägg till en bild och alt-text
- Fyll i rubrik, ingress och brödtext.
- Klicka på knappen ”...” till höger om ”Länk” för att välja vart besökaren ska komma om han eller hon klickar på puffen samt fyll i ”Länktext”.
(Du kan lämna dessa två fält tomma om du inte vill visa någon länk eller knapp). - Texten i puffen visas centrerad, kryssa i ”Vänsterställd text” om du vill istället vill att den ska visas som vänsterställd.
- Kryssa i ”Visa länk som knapp” om du vill visa en knapp istället för klickbar text
- Kryssa i ”Öppna länk i nytt fönster” om länken som besökaren ska komma till är till en extern webbplats.
- Välj bakgrundsfärg (rosa, gul eller vit) i rullistan ”Bakgrundsfärg”
Lägg till tre puffar bredvid varandra
- Under innehållsfliken scrollar du ner till rubriken "Blockyta" och klicka på skapa ett nytt block.
- Fyll i namn för blocket och välj blocktypen "Fullbereddsblock med bild, text och knapp".
- Lägg till en bild och alt-text
- Fyll i rubrik, ingress och brödtext.
- Ange ”Länk” och fyll i ”Länktext” om du vill visa ett streck och sedan en klickbar länk. Kryssa i ”Öppna länk i nytt fönster” om det är en extern länk.
- Om du vill visa en lista med länkar istället för enbart en länk, använd då istället fältet ”Länksamling”.
Klicka på ”Skapa en ny länk” till höger om ”Länksamling” för att skapa den första länken i listan. Fyll i dialogrutan ”Skapa länk” och klicka på ”ok”, upprepa momentet för att skapa flera länkar i listan. - Scrolla ner på sidan i Episerver och upprepa steg 4-8 för den andra och tredje puffen.
- Klicka på ”Skapa” uppe till höger för att lägga till blocket för sidan.
Förhandsgranska och publicera
- Klicka på ikonen med förstoringsglas i en ruta för att förhandsgranska sidan.
- Klicka på knappen publicera uppe till höger för att spara och publicera sidan. Där kan du även schemalägga publiceringen.
Jobbsidmallar
Jobbsidmallarna är en del av arbetsgivarvarumärket och används endast i rekryteringssyfte under Jobba med oss på regionwebben. Det är ett samarbete mellan kommunikation och HR.
Jobbstartsida
Jobbstartsida
Jobbstartsidan är startnoden för arbetssökande. I den övre delen listas underliggande jobbkategorisidor
Här listar vi underliggade jobbkategorisidor och beskriver bland annat förmåner, ledarskapsutveckling och möjlighet till utbildning och praktik.
I den övre delen kan man välja att visa en toppbild eller video.
I egenskapen importnod, under inställningar, pekar man ut noden där de importerade jobbannonserna finns.
Filtervärden
Jobbkategorisidan och kampanjsidan använder filter för att ställa in vilka jobb som ska listas på sidan. Dessa filter administrerar man på startsidan, under fliken ”Valbara värden, admin”. Dessa är ”källa till jobbkategori”, ”källa till jobbtitel” och ”källa till ort”. Jobbkategori används på jobbkategorisidan och samtliga filter används på kampanjsidan.

Bild visar källa till jobbkategori
Man lägger in ett nytt värde genom att trycka på plussknappen, sen ange id och värde. Det ska vara samma information som används i reachmee. Så id för Hälso- och sjukvård ska vara 47 både i reachmee och i egenskapen ovan på webben.
Block
Du skapar ett block under "Blockyta" och väljer den typ av block du vill skapa.
På jobbstartsidan finns två typer av block, filmblock och Länkblock. Ett filmblock blir en platshållare för en film som du kan titta på direkt på sidan.
Det finns två länkblock, det ena med bild och det andra med ikon. De fungerar likadant, med undantag för att du på länkblocket med ikon väljer en ikon i rullistan. Du väljer en sida som blocket ska peka till genom att klicka på de tre punkterna. 
Jobbkategorisida
Jobbkategorisida
Jobbkategorisidan har en övre del som fungerar på samma sätt som jobbstartsidan. Man kan ange en topbild eller video om man vill. Det går även bra utan.
Under toppytan syns sidans rubrik, ingress och bubbla med vald ikon.
Därefter kommer en blockyta som hanteras i egenskapen Blockyta. Den kan ha block av typen ”Länkblock för jobbsidorna med ikon” samt ”Filmblock, jobbsidorna”. Man kan ha ett valfritt antal block. De positionerar sig utifrån antal och bredd på sidan. Om det är full bredd och fem stycken så blir det tre på första raden och två, som tar upp halva utrymmet var, på andra raden. Blocken kommer att visas i högerkolumn på jobbsida som listas på denna sida.
Sedan visas listning av tillgängliga jobb och filter på ort samt typ av tjänst. Man kan välja specifik ort och typ av tjänst eller visa alla. Under fliken "Inställningar" kan man välja att dölja jobblistning och filter.
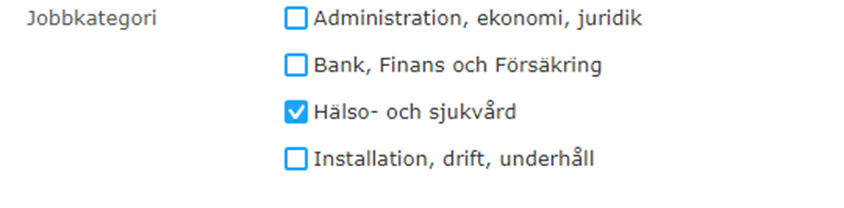
Det som avgör vilja jobb som listas är vilken kategori av jobb man har valt att visa i egenskapen jobbkategori. Datakällan för egenskapen administreras enligt rubrik 3.4.1 Filtervärden.

Jobbkategorier för att peka ut särskilda jobbannonser
Jobbkampanjsida
Jobbkampanjsida
Sidan är uppbyggd och fungerar på samma sätt som jobbkategorisidan. Dock finns två ytterligare filteregenskaper för att även filtrera på jobbtitel och jobbort i egenskaperna med de namnen. Detta gör att man kan bygga upp mer specifika filtreringar för kampanjer då man exempelvis vill lyfta särskilda yrken.
Extra innehåll i jobbannonser
Extra innehåll i jobbannonser
Jobbannonser kan ärva innehållsblock från startsida, jobbkampanj- eller jobbkategorisida som syns i rosa puffar i annonsens högerkolumn.
När du skapar block på en sida finns en ruta där du kan välja om blocket ska synas som en klickbar puff på en jobbannons för att läsa mer.
Exempelvis innehåller alla jobbannonser en länk till förmåner för att läsa mer om det. Om rutan är urbockad visas blocket per automatik på alla annonser.

Innehåll i specifika jobbannonser
Det går även att lägga till extra innehåll i specifika jobbannonser. Då går du in på aktuell jobbannons och lägger till block manuellt.
Utvecklarwebbens sidmallar
Utvecklarwebbens syfte är:
Här beskrivs de sidmallar som vi kan använda på utvecklarwebben, vilka block som kan användas under respektive sidmall samt om det finns eventuella riktlinjer för när vilken mall ska användas.
Anpassad kategorisida (grön)
Anpassad kategorisida (grön)
Anpassad kategorisida används som startsida för exempelvis ämnen och områden. Den passar bra för att samla information och skapa länkar. Det går att skapa gröna puffar som länkar till andra sidor. Det går även att skapa rosa puffar till projektsidor och evenemangskalender.
Block
- Textpuff
- Enkelt textblock
- Utfällbart block
- Enkelt videoblock
- Tre puffar i bredd
Sidmallar som fungerar under
- Projektsidor (rosa)
- Anpassad kategorissida (grön)
- Showcase
- Strategitextsida/rapportmall
Showcase
Showcase
Showcasesidan är en mer visuell sidmall som används för att lyfta fram innehåll på ett mer berättande sätt. Det kan exempelvis användas som en kampanjsida för att visa upp personer med citat och visa statistik. Sidan kan delas upp i flera sektioner.
Block
- Bildblock med text
- Citatblock
- Enkelt videoblock
- Statistik
- Karta
- Cirkeldiagram
- Linjediagram
- Staplar
- Tabeller
- Textblock
- Utfällbart block
Rapportmall
Rapportmall
Rapportmallen kan användas för att ersätta rapporter i PDF-format som exempelvis inte är tillgänglighetsanpassade.
Artikelsida
Artikelsida
Artikelsida är den vanligaste sidmallen som används till den mesta typen av innehåll. För utvecklarwebben används den även för nyheter, publikationer och rapporter.
Projektöversikt
Projektöversikt
En sida som samlar projekt och ger en översyn av kommande, pågående och genomförda projekt. Projektöversikt (regionvastmanland.se)
Till projektöversikten kan du koppla:
- Anpassad kategorisida
- Showcasesida
- Projektsida
Projektsida (rosa)
Projektsida (rosa)
Projektsidan används för att presentera projekt och skapa eventkalender. Det går inte att göra gröna puffar här.
Block
- Textpuff med två kolumner
- Enkelt textblock
- Utfällbart block
- Enkelt videoblock
- Tre puffar i bredd
Evenemang - kalenderhändelse
Evenemang - kalenderhändelse
Kalenderhändelse används under en projektsida i trädstrukturen för att skapa en evenemangskalender.
Turismens sidmallar
Smarta sätt
Smarta sätt
Sidtypen Smarta sätt har ett sidhuvud, en blockyta för smarta sätt-specifika block samt en nedre blockyta för showcaseblock.
Sidhuvudet har egenskaperna toppbild, alt-text för toppbild, rubrik samt ämne (vita bubblan ovanför rubriken). Vill man dölja brödsmulor, när menyn är expanderad, väljer man ”Dölj brödsumlor” under inställningar.
I egenskapen blockyta lägger man textblock, informationsblock och med på resan-block.
I egenskapen ”nedre block” lägger redaktören valfria showcaseblock
Textblock
Blocket har en fritextyta i egenskapen textinnehåll, bakgrundsbild, tema samt länk. Textytan är alltid vit. Utan inställningar får blocket grå bakgrund utanför textytan. Sätts bild så ersätter den färgen som bakgrund. Länk visas som en knapp under textytan.
Vi är med på resan
Rubrik, tema, listningsstart samt max antal i listningen.
Informationsblock
Ange informationsdelar i egenskapen med samma namn.
Informationsdel
En informationsdel läggs in i blockytan på ett informationsblock. Egenskaperna rubrik, ikon, ”färg på ikon” och textinnehåll är informationsdelens huvud. Under det visas de steg som man angett i egenskapen med samma namn.
Steg
Blocket består av egenskaperna rubrik, bildikon, ikon, färg på ikon, textinnehåll samt länkar. I länkar definierar man upp valfritt antal länkar som visas under det aktuella steget. Om man satt bildikon så ersätter det ikon.
Showcaseblock i egenskapen "nedre block"
Man kan lägga in block för showcasemallen i egenskapen ”nedre block”. De visas då under smarta sätts blockyta.
Smarta sätt showcase
Smarta sätt showcase
Man sätter företagsspecifik listningsinfo i egenskaperna listningsrubrik, listningstext, listningsbild och tillhörande alt-text. Dessa visas sen i blocket “med på resan” samt listningssidan. Egenskaperna ligger under flliken listningsinfo.
Blocket bildlänklista för miljöcert
Blocket används på showcasesida (med företagsinformation) och har en rubrik samt en blockyta där man specificerar certifieringar med bild, alt-text samt eventuell adress (Url). Man kan skapa block i episervers blockstruktur med olika kombinationer av certifieringar och sedan dra in dem därifrån.
Smarta sätt listsida
Smarta sätt listsida
Sidtypen listar underliggande showcasesidor med företagsinformation för de som är anslutna till smarta sätt. Sidan har en rubrik samt egenskap för hur många företag som ska listas per sida (i listning per sida).
Anmälningsformulär
Anmälningsformulär
Formuläret skapas i EPiServer Forms med valfria fält. Man aktiverar utseende specifikt för smarta sätt genom att ange värdet smartways i egenskapen Metadata under forumlärets inställningar. Vill man att postat formulär ska skickas vidare som e-post så anger man det i egenskapen “skicka e-post efter inskick”. Inskickade formullär i EPiServer forms kan man även se genom att välja “inskickade formulär” enligt bilden.
Formuläret läggs in på vanlig artikelsida, egenskapen “Behållare för detalj-block”.
- Skriv ut
-
Länken är kopieradDela texten
- Ändrad den: 9 april 2024